
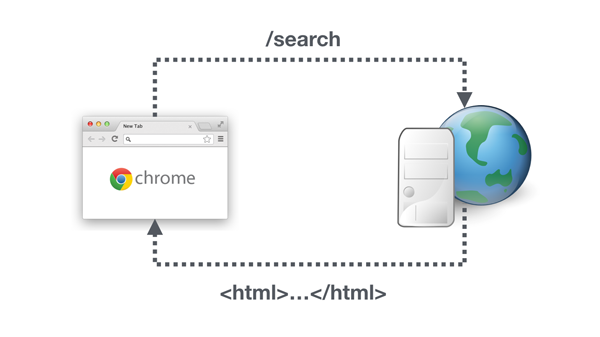
Open Angular components dynamically in new browser tab without bootstrapping the whole app again | by Saranya Thangaraj | Medium

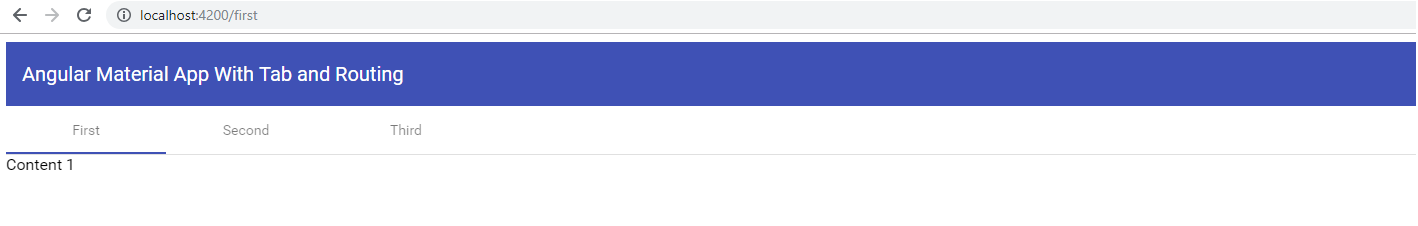
GitHub - janders/angular-tab-router-with-children: Use mat-tab-nav-bar in child module to load other child modules.
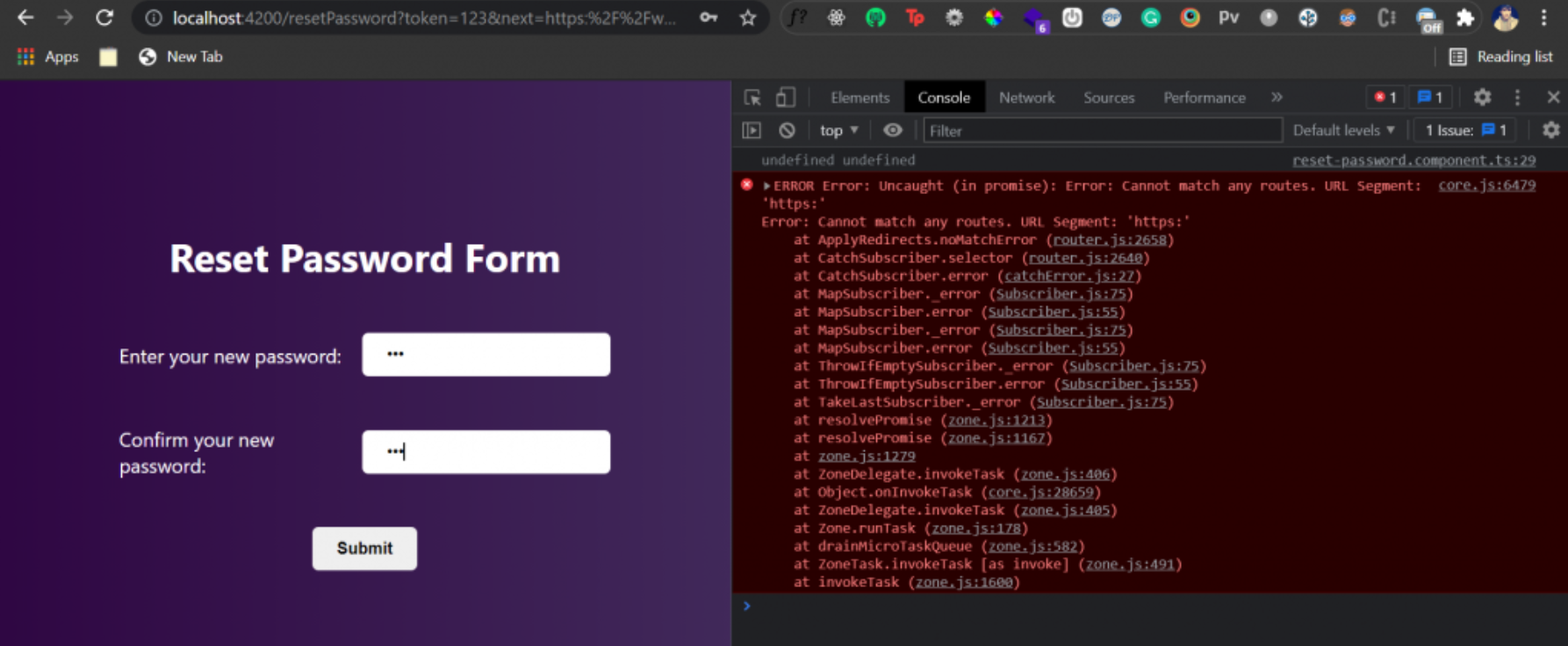
bug: angular, routerLink prevents opening link in new tab · Issue #24413 · ionic-team/ionic-framework · GitHub