
React JS-7-9 - The uncontrolled component is like traditional HTML form inputs that we will not be - Studocu

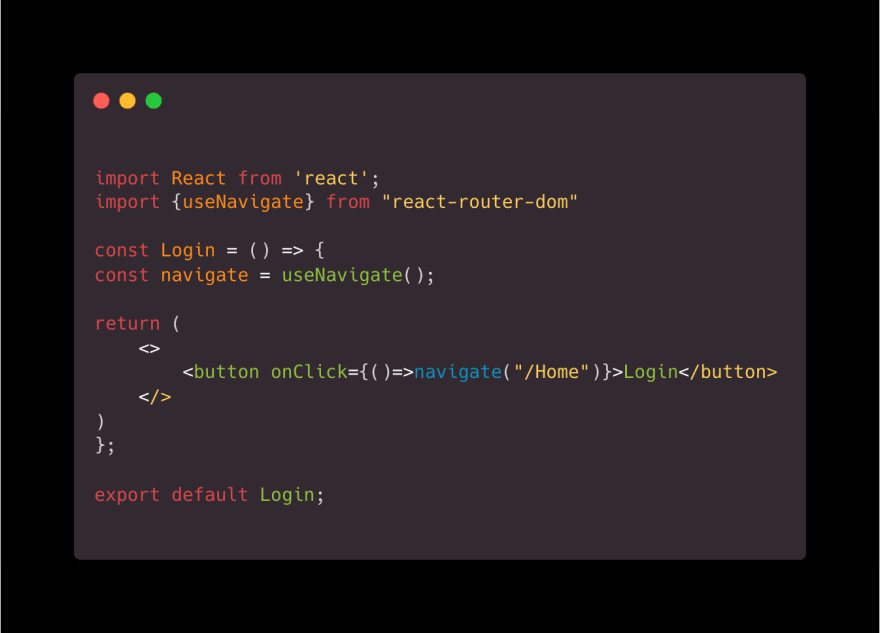
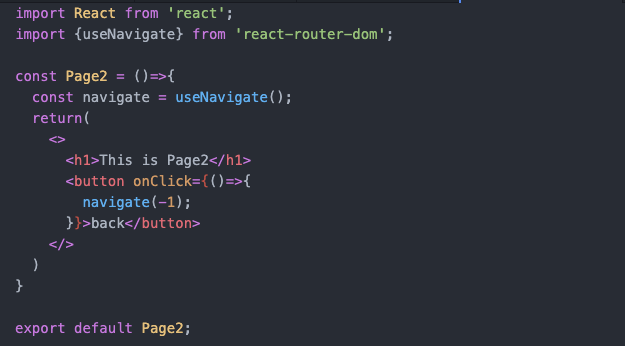
React Router V6 Tutorial Create Dynamic Navigation Bar (NavBar) with Link & useNavigate Using Routes - YouTube
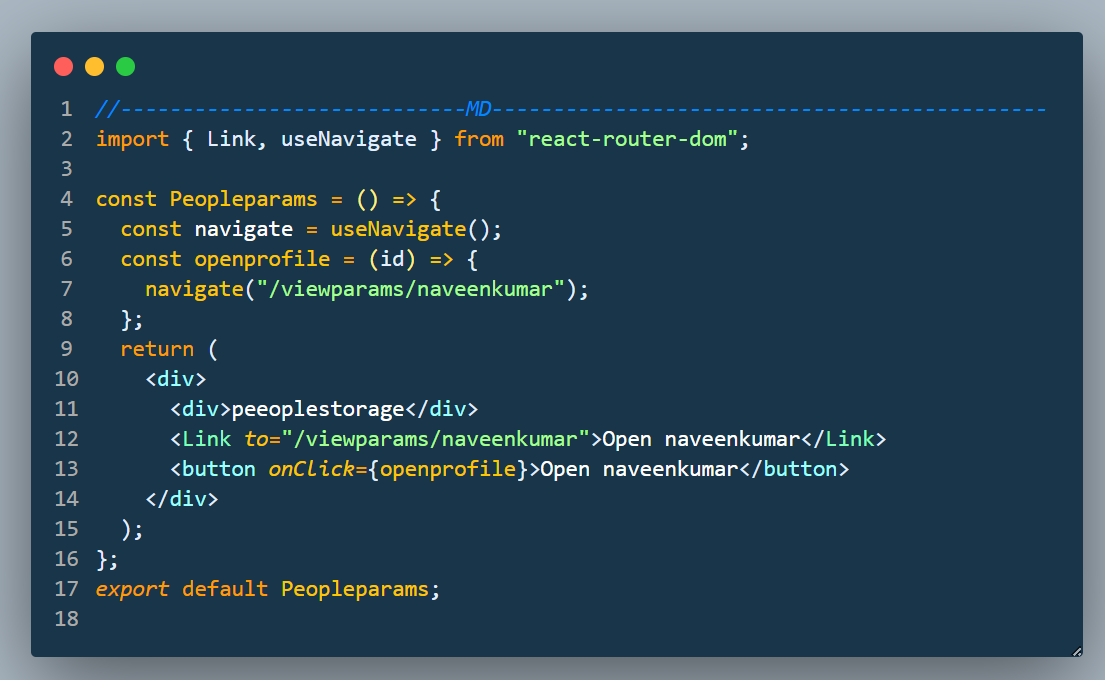
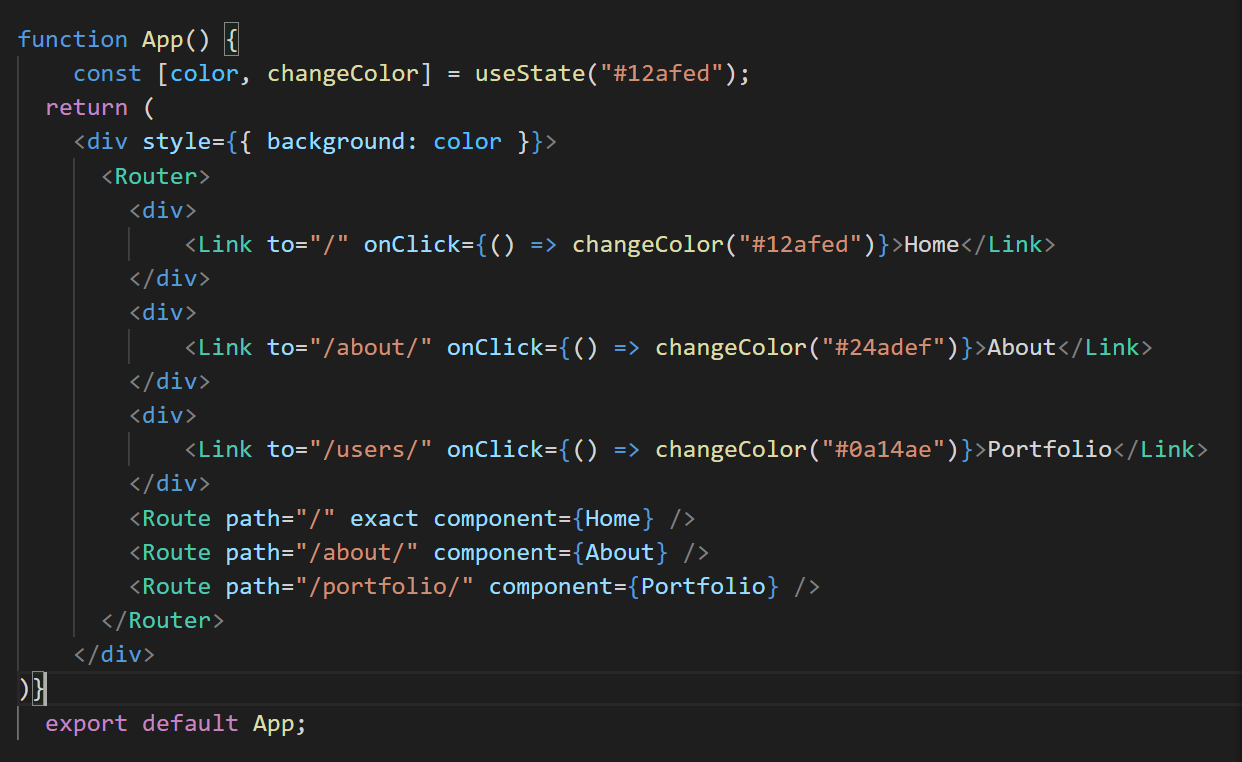
Link onClick={foo} /> errors; should "to" prop be optional? · Issue #5240 · remix-run/react-router · GitHub